گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/11/07 - 10:23
كد :186
در این مقاله یک منوی زیبا برای نوار ساید بار یک وبسایت فرضی طراحی کرده ایم.
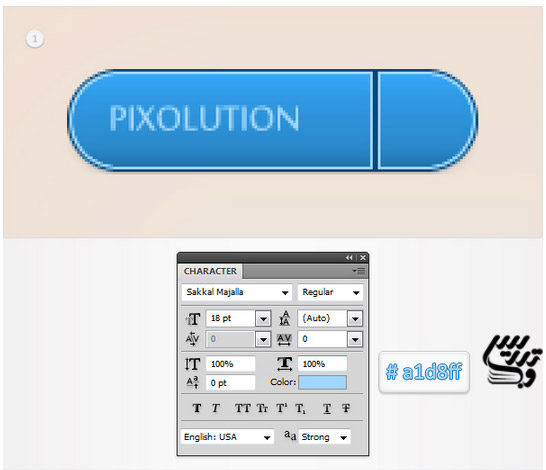
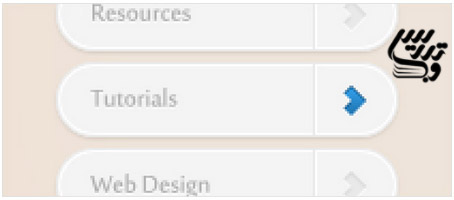
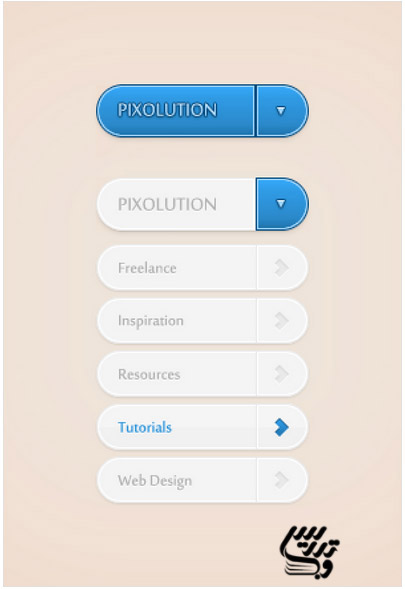
منوی که قصد طراحی آن را داریم به این شکل است.

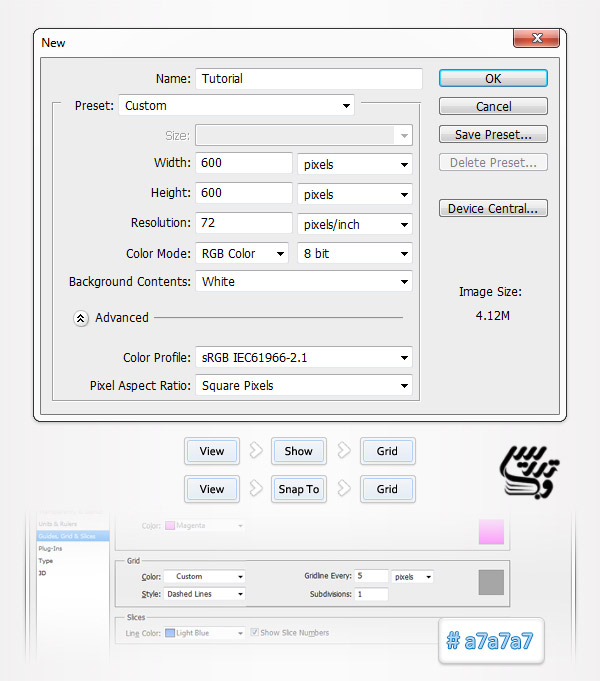
مرحله 1 – برنامه فتوشاپ را باز کرده و با استفاده از کلیدهای ترکیبی Ctrl + N یک سند جدید با تنظیماتی که در شکل زیر می بینید ایجاد کنید. دکمه OK را کلیک کنید. از منوی View گزینه Show و از آنجا Grid را انتخاب کنید (View > Show > Grid) . از همان جا Snap to Grid را نیز فعال کنید : (View > Snap To > Grid) به منوی Edit رفته و روی Preferences کلیک کرده و از آنجا گزینه Guides, Grid & Slices را انتخاب کنید: (Edit > Preferences > Guides, Grid & Slices) در قسمت Grid مقدار Gridline Every را برابر با 5 و مقدار Subdivision را 1 قرار دهید. رنگ Grid را هم روی a7a7a7 # تنظیم کنید. دکمه OK را کلیک کنید.

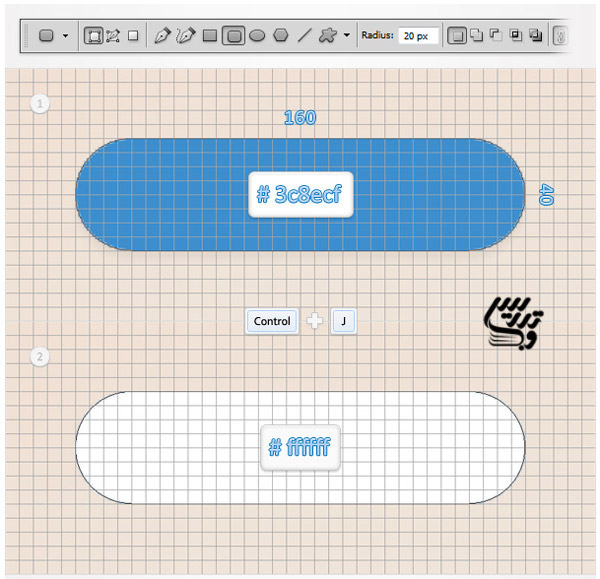
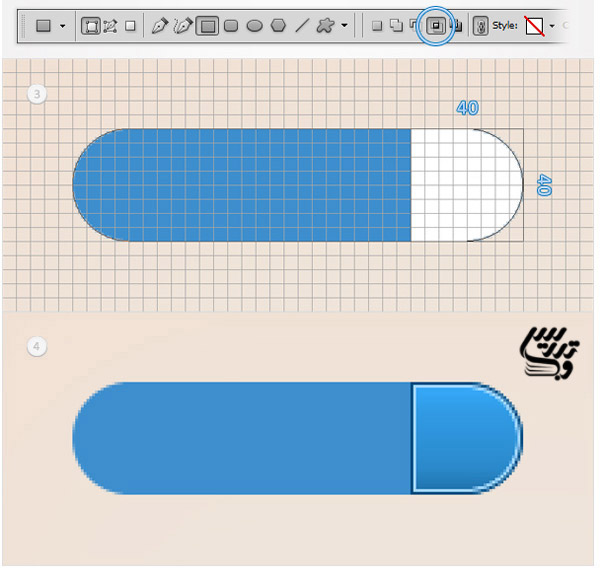
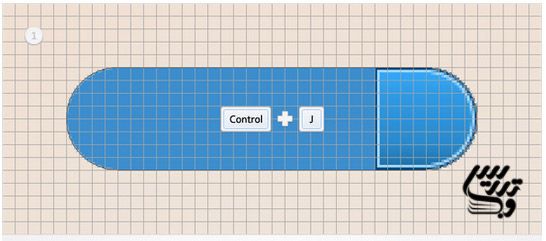
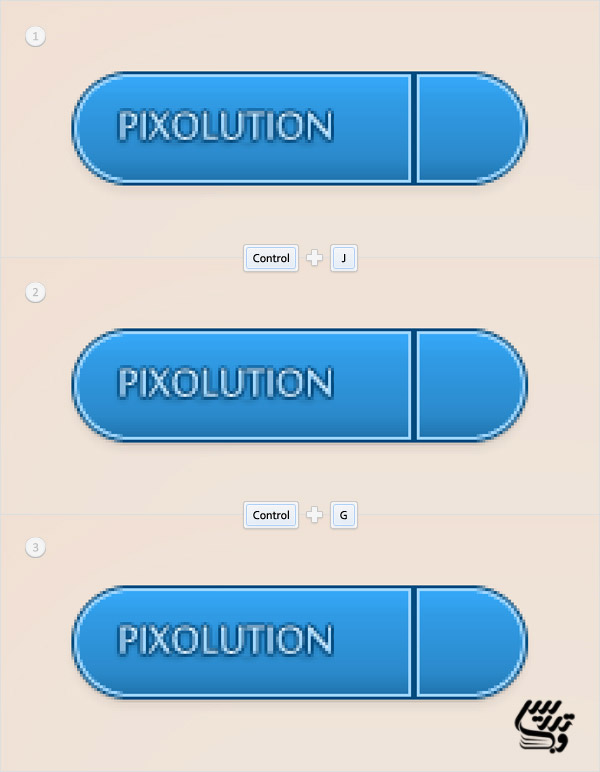
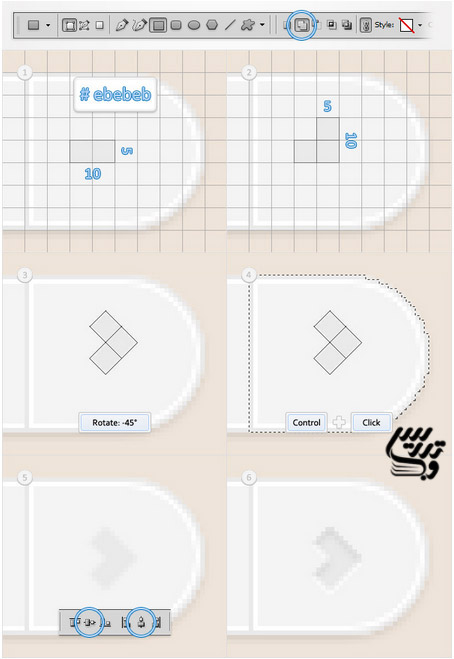
مرحله 2 _ رنگ تصویر اصلی را روی 3f8ecf # تنظیم کنید. ابزار Rounded Rectangle (دکمه U روی کیبورد)، را انتخاب کنید. تنظیمات زیر را به لایه اعمال کنید. مقدار radius را 20 قرار داده و یک مستطیل گوشه گرد با ابعاد 40*160 پیکسل رسم کنید و یک کپی از آن بگیرید (Control + J). لایه کپی را انتخاب کرده و رنگ آن را سفید قرار دهید.

دوباره ابزار Rounded Rectangle را انتخاب کرده و مانند شکل شماره 3 یک مستطیل گوشه گرد با ابعاد 40*40 پیکسل رسم کنید.

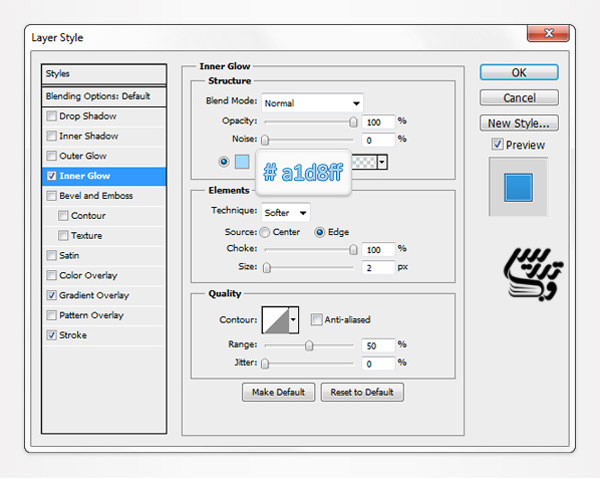
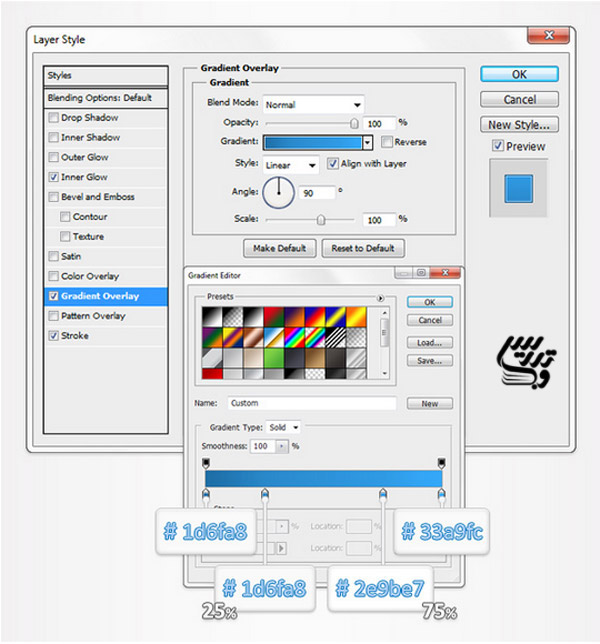
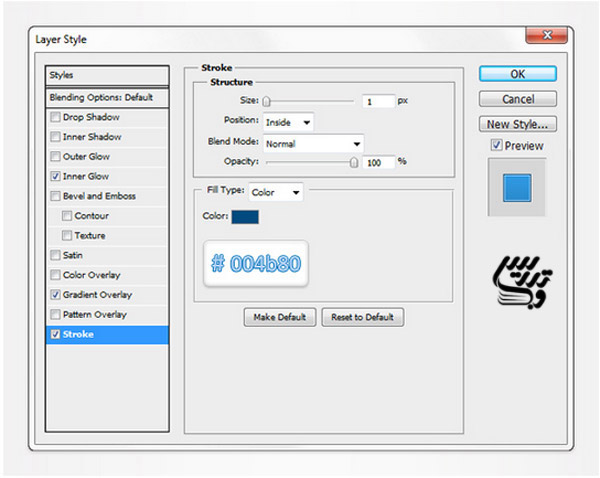
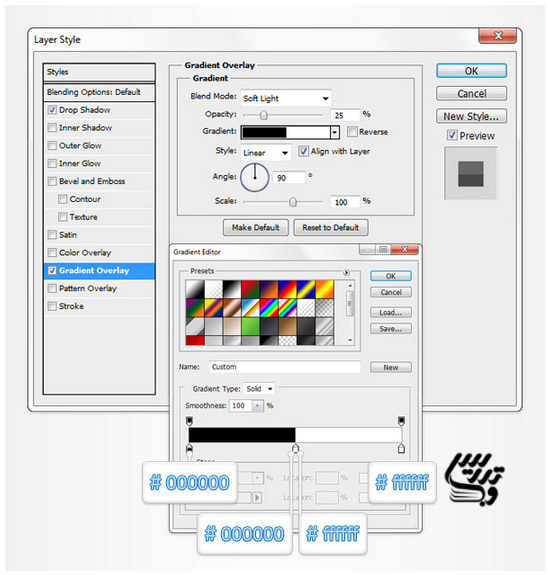
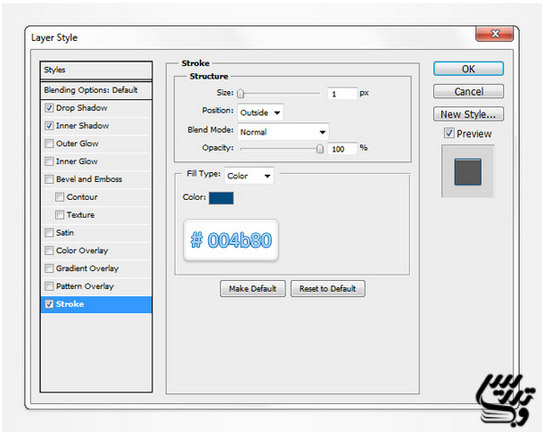
به پنل لایه ها رفته و روی این لایه سفید دو بار کلیک کنید تا پنجره Layers Style باز شود. گزینه های Inner Glow، Gradient Overlay و Stroke را فعال کنید.

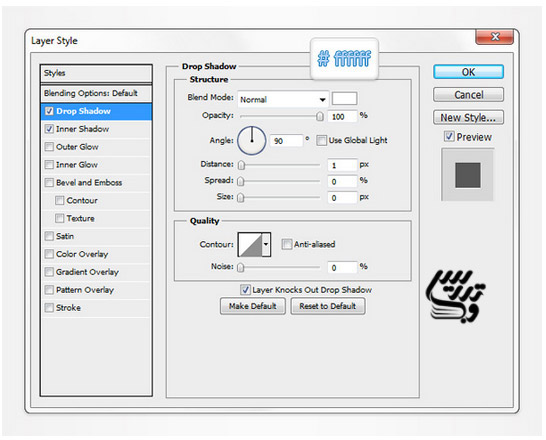
تنظیمات زیر را در پنجره Layers Style اعمال کنید :


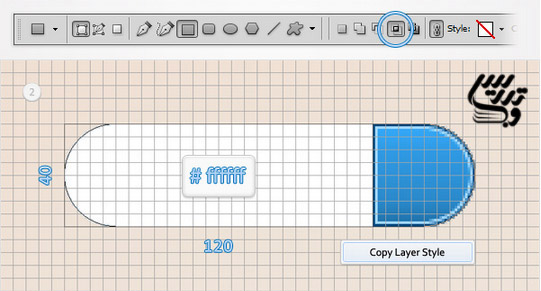
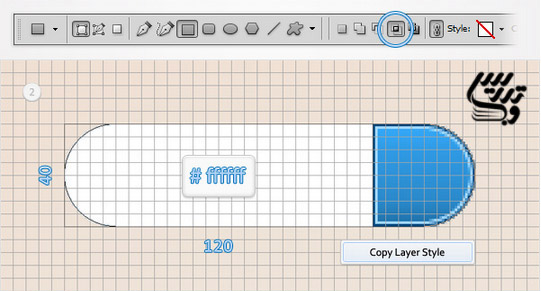
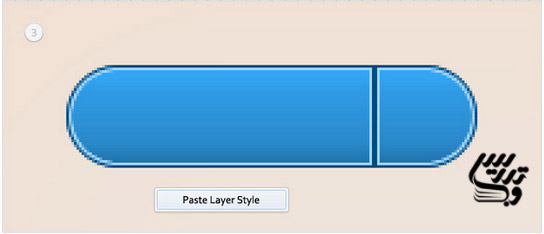
مرحله 3 _ مستطیل آبی ساخته شده در مرحله قبل را دوباره انتخاب کنید و یک کپی از روی آن بگیرید (Control + J). لایه کپی را انتخاب کرده و آن را سفید کنید. ابزار Rectangle را انتخاب کنید و مانند شکل 2 یک مستطیل با ابعاد 40*120 پیکسل رسم کنید. در پنل لایه ها روی لایه مستطیل سفید که در مرحله قبل ایجاد شده بود، راست کلیک کرده و گزینه "Copy Layer Style" را انتخاب کنید.حالا روی لایه مستطیل سفیدی که در ابتدای همین مرحله ایجاد شد راست کلیک کرده و گزینه Paste Layer Style را انتخاب کنید.




مرحله 4 _ ابزار Type Tool را بردارید و متن خود را مانند شکل زیر اضافه کنید. رنگ آن را a1d8ff# قرار دهید.سپس پنجره Layers Style را باز کنید و تنظیمات را مانند شکل زیر اعمال کنید.





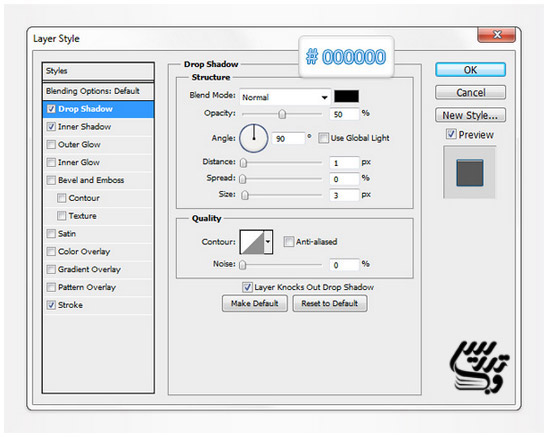
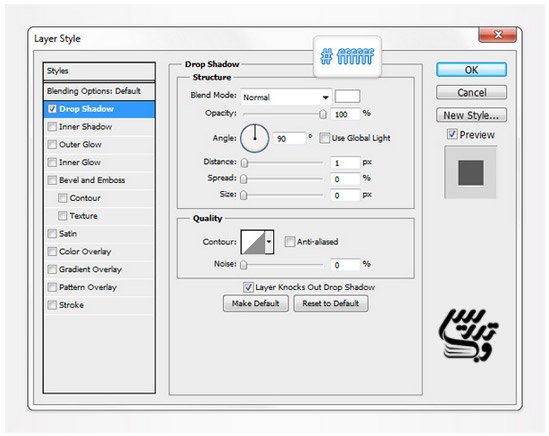
مرحله 5 _ به لایه مستطیل گوشه گردی که در مرحله 2 ساختیم رفته ، پنجره Layer Style را باز کنید و تنظیمات را مانند شکل زیر اعمال کنید.یک کپی از آن ایجاد کرده (Control + J) و لایه کپی را انتخاب کنید. پنجره Layer Style را باز کرده و تنظیمات Drop Shadow را همان طور که در شکل می بینید انجام دهید. تمام شکل هایی که تا حالا ایجاد شده اند را انتخاب کرده و با فشردن دکمه های (Control + G) آنها را در یک گروه قرار دهید. این منوی کشویی شما است. جزئیات نهایی را در مرحله آخر به آن اضافه خواهیم کرد.

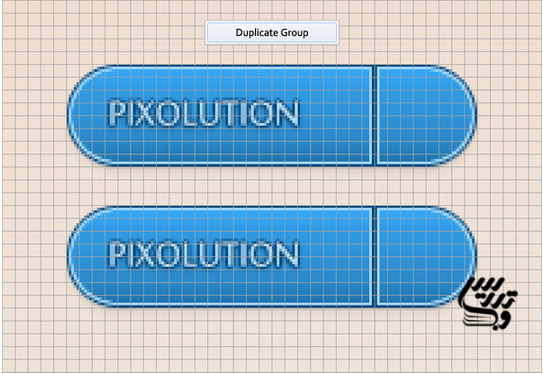
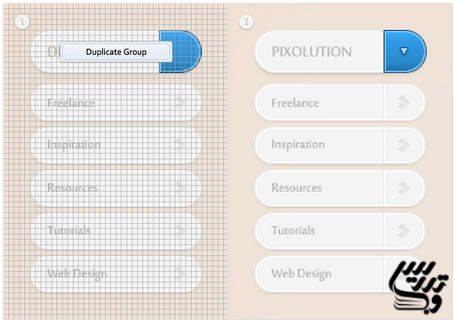
مرحله 6 _ به پنل لایه ها رفته و روی لایه group که در مرحله قبل ایجاد کردید راست کلیک کنید. گزینه Duplicate Group را انتخاب کنید. همین لایه group جدید را انتخاب کنید و آن را به سمت پایین بکشید و در محلی که در شکل می بینید قرار دهید.

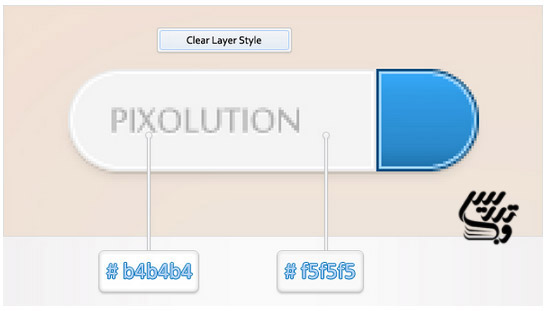
مرحله 7 _ روی لایه group جدیدی که در مرحله قبل ایجاد کردید تمرکز کنید. ابتدا باید متن آن را ویرایش کنید. رنگ آن را به b4b4b4 # تغییر دهید. سپس روی آن راست کلیک کنید (در پنل لایه ها) و گزینه Clear Layer Style را انتخاب کنید. پنجره Layer Style را برای این متن خاکستری باز کرده و یک Drop Shadow مجزا مانند شکل به آن اضافه کنید. حالا باید مستطیل سفید سمت چپ را ویرایش کنید. آن را انتخاب کرده و رنگش را از سفید به f5f5f5 # تغییر دهید. layer style فعلی آن را پاک کنید، پنجره layer style را باز کرده و تنظیمات را مانند شکل اعمال کنید.




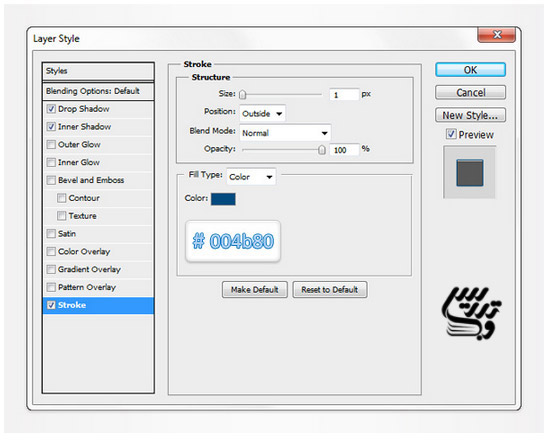
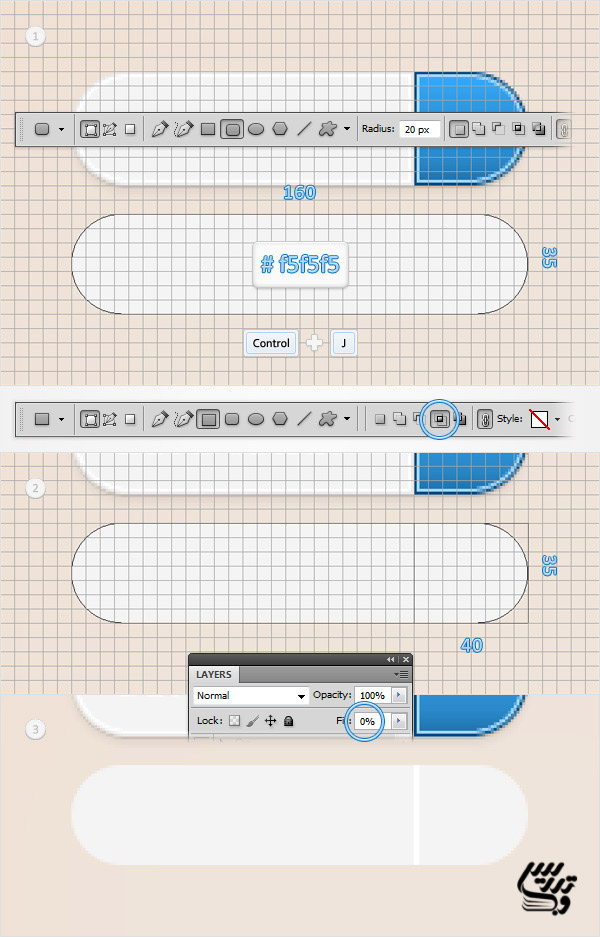
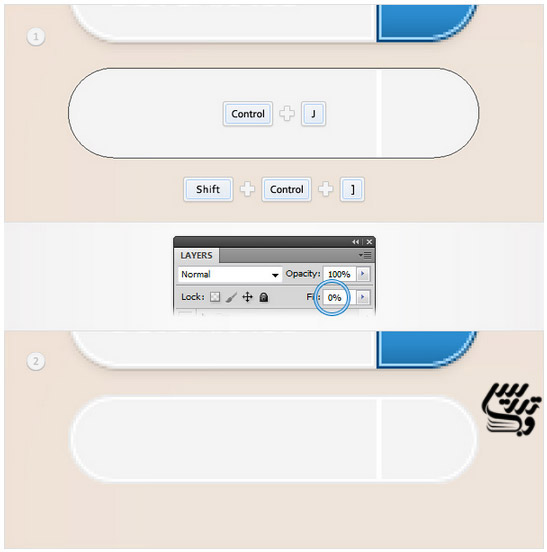
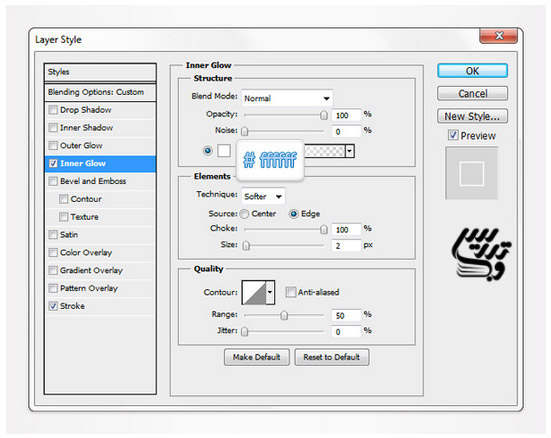
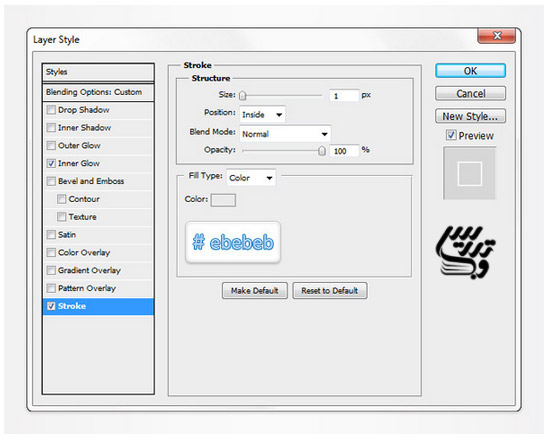
مرحله 8 _ ابزار Rounded Rectangle را بردارید و مقدار radius را 20px قرار دهید. شکلی با ابعاد 35*160 پیکسل ایجاد کنید و رنگ آن را f5f5f5 # تنظیم کنید. سپس یک کپی از آن ایجاد کنید (Control + J). لایه کپی را انتخاب کرده و رنگ آن را به سفید تغییر دهید. دوباره Rectangle Tool را بردارید و یک مستطیل با ابعاد 35*40 مانند شکل زیر رسم کنید. به پنل لایه ها رفته و گزینه Fill را برای این لایه به 0% کاهش دهید. سپس پنجره Layer Style را باز کنید گزینه های آند را مانند شکل تنظیم کنید .


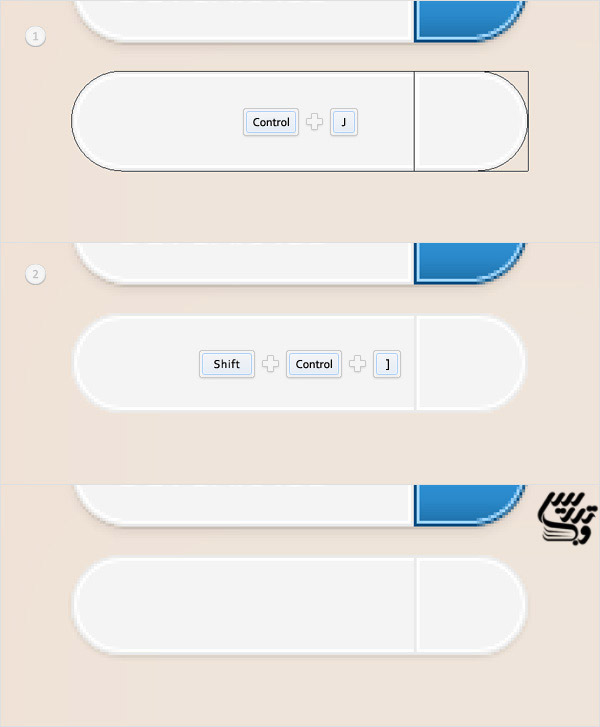
مرحله 9 _ مستطیل گوشه گردی را که در ابتدای مرحله قبل ایجاد کرده بودید انتخاب کنید و یک کپی از آن ایجاد کنید (Control + J) . لایه کپی را انتخاب کنید و آن را به جلو بیاورید( Shift+Control+] ). مقدار Fill را به 0% کاهش دهید. سپس پنجره Layer Style را باز کنید و گزینه های آن را مانند شکل تنظیم کنید.


تهیه و تنظیم توسط صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب با ما در تماس باشید.
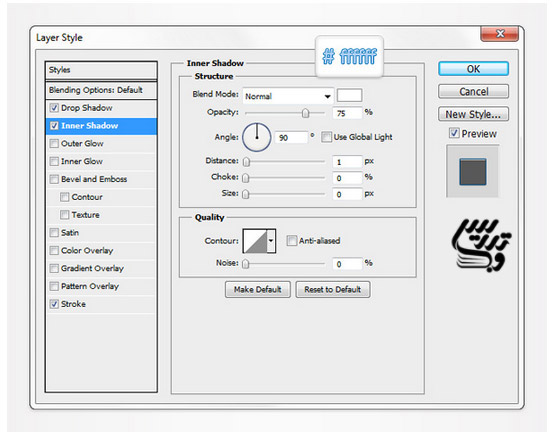
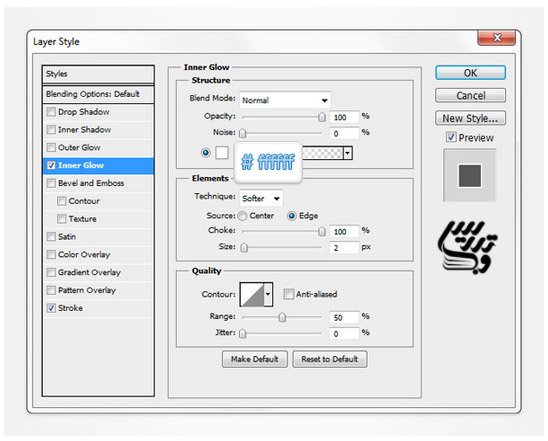
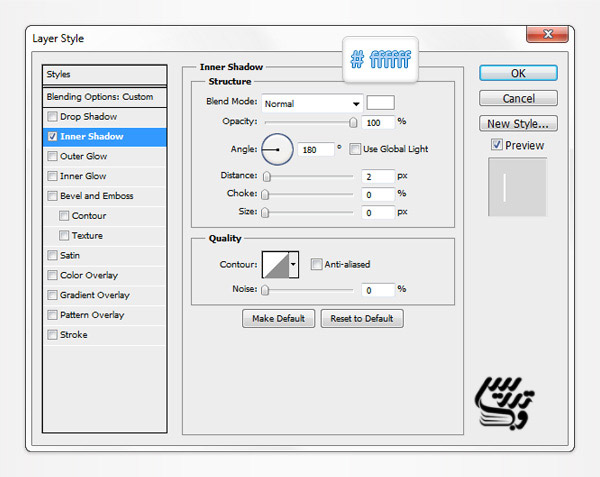
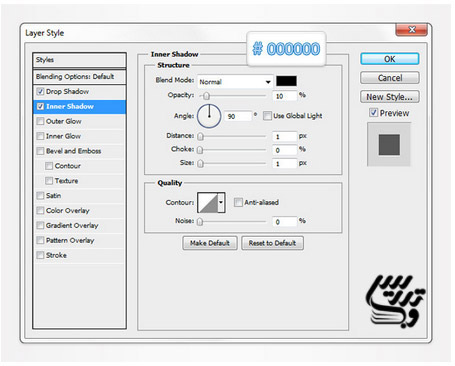
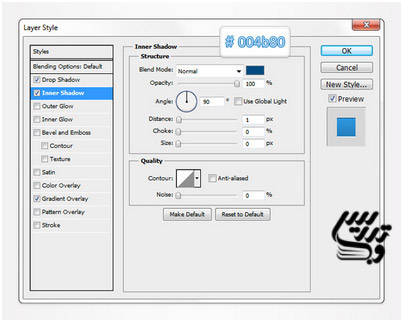
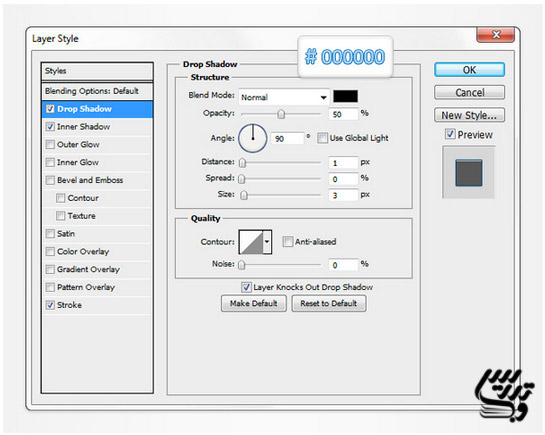
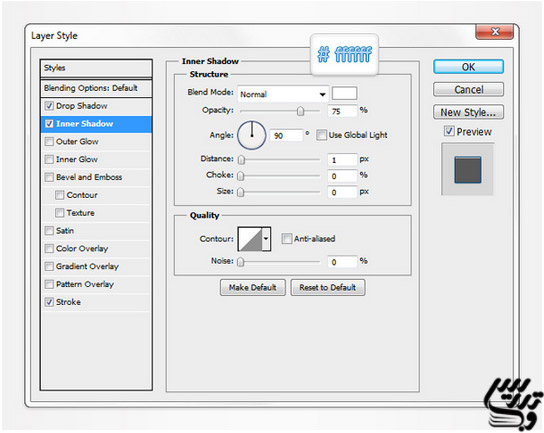
 مرحله 10 _ مستطیلی که در مرحله 8 ایجاد کرده بودید را انتخاب کرده و یک کپی از آن ایجاد کنید (Control + J). لایه کپی را انتخاب کرده و آن را لایه جلویی قرار دهید (Shift+Control+]). سپس پنجره Layer Style را باز کرده و گزینه های Inner Shadow را مانند شکل تنظیم کنید.
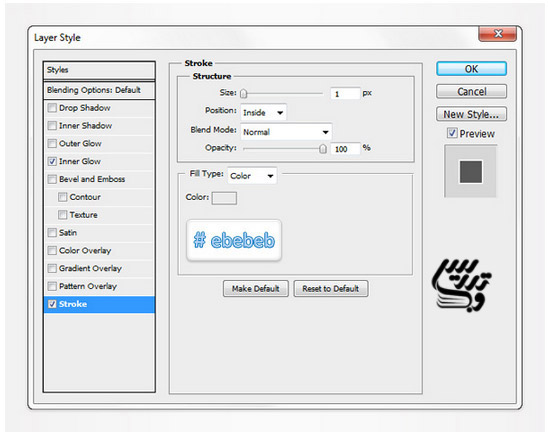
مرحله 10 _ مستطیلی که در مرحله 8 ایجاد کرده بودید را انتخاب کرده و یک کپی از آن ایجاد کنید (Control + J). لایه کپی را انتخاب کرده و آن را لایه جلویی قرار دهید (Shift+Control+]). سپس پنجره Layer Style را باز کرده و گزینه های Inner Shadow را مانند شکل تنظیم کنید.  مرحله 11 _ اکنون روی سمت راست شکل هایی که در مراحل قبل ایجاد کردید تمرکز کنید. Rectangle Tool را بردارید و یک شکل 5*10 پیکسل به رنگ ebebeb # رسم کنید. این مستطیل کوچک را انتخاب کنید . در حالی که ابزار Rectangle در حالت انتخاب است، دکمه "Add" در بالای صفحه را چک کنید و یک مستطیل با ابعاد 5*10 پیکسل رسم کنید (شکل 2). دکمه های Control + T را روی کیبورد فشار دهید و 45 درجه آن را بچرخانید. به پنل لایه ها رفته و در حالی که Control را پایین نگه داشته اید، روی لایه شکلی که در مرحله قبل ایجاد کردیم کلیک کنید. با این کار نقطه چین های انتخاب در اطراف این شکل ظاهر می شود. به نوار بالای صفحه بروید و روی دکمه های "Align vertical centers" و "Align horizontal centers" کلیک کنید تا پیکان ایجاد شده را در مرکز قرار دهید (شکل 5). پنجره Layer Style را برای این شکل باز کرده و گزینه های آن را مانند شکل تنظیم کنید.
مرحله 11 _ اکنون روی سمت راست شکل هایی که در مراحل قبل ایجاد کردید تمرکز کنید. Rectangle Tool را بردارید و یک شکل 5*10 پیکسل به رنگ ebebeb # رسم کنید. این مستطیل کوچک را انتخاب کنید . در حالی که ابزار Rectangle در حالت انتخاب است، دکمه "Add" در بالای صفحه را چک کنید و یک مستطیل با ابعاد 5*10 پیکسل رسم کنید (شکل 2). دکمه های Control + T را روی کیبورد فشار دهید و 45 درجه آن را بچرخانید. به پنل لایه ها رفته و در حالی که Control را پایین نگه داشته اید، روی لایه شکلی که در مرحله قبل ایجاد کردیم کلیک کنید. با این کار نقطه چین های انتخاب در اطراف این شکل ظاهر می شود. به نوار بالای صفحه بروید و روی دکمه های "Align vertical centers" و "Align horizontal centers" کلیک کنید تا پیکان ایجاد شده را در مرکز قرار دهید (شکل 5). پنجره Layer Style را برای این شکل باز کرده و گزینه های آن را مانند شکل تنظیم کنید. 

 مرحله 12 _ ابزار Type Tool را بردارید و متن جدید را مانند تصویر زیر اضافه کنید. رنگ آن را b4b4b4 # قرار داده، پنجره Layer Style را باز کرده و تنظیمات را مانند شکل اعمال کنید.
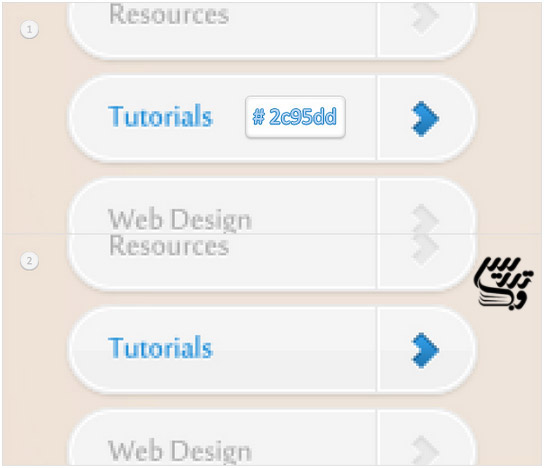
مرحله 12 _ ابزار Type Tool را بردارید و متن جدید را مانند تصویر زیر اضافه کنید. رنگ آن را b4b4b4 # قرار داده، پنجره Layer Style را باز کرده و تنظیمات را مانند شکل اعمال کنید.  مرحله 13 _ از لایه group که در مراحل قبل ساخته بودید، 4 نسخه کپی ایجاد کنید. محل آنها را مطابق شکل زیر تنظیم کنید و متن داخل آنها را به دلخواه تغییر دهید.
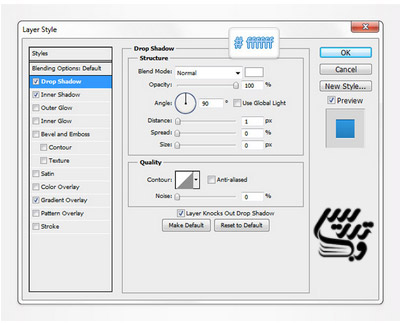
مرحله 13 _ از لایه group که در مراحل قبل ساخته بودید، 4 نسخه کپی ایجاد کنید. محل آنها را مطابق شکل زیر تنظیم کنید و متن داخل آنها را به دلخواه تغییر دهید.  مرحله 14 _ روی زیر منوی "Tutorials" تمرکز کنید. پنجره Layer Style را برای پیکان آن باز کنید و تنظیمات را مانند شکل اعمال کنید.
مرحله 14 _ روی زیر منوی "Tutorials" تمرکز کنید. پنجره Layer Style را برای پیکان آن باز کنید و تنظیمات را مانند شکل اعمال کنید. 


 مرحله 15 _ رنگ متن "Tutorials" را به 2c95dd# تغییر دهید. همچنین مستطیل پشت متن را انتخاب کنید و در پنجره Layer Style مربوط به آن، Gradient Overlay و سایر گزینه ها را مانند شکل فعال کنید.
مرحله 15 _ رنگ متن "Tutorials" را به 2c95dd# تغییر دهید. همچنین مستطیل پشت متن را انتخاب کنید و در پنجره Layer Style مربوط به آن، Gradient Overlay و سایر گزینه ها را مانند شکل فعال کنید. 
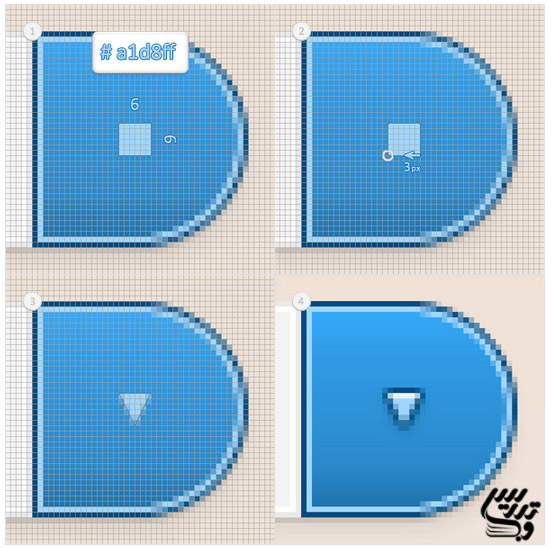
 مرحله 16 _ از منوی Edit گزینه Preferences و از آنجا Grid & Slices را انتخاب کرده (Edit > Preferences > Guides, Grid & Slices) و مقدار Gridline Every را برابر 1 قرار دهید. ابزار Rectangle Tool را انتخاب کنید و یک مربع با ابعاد 6 * 6 پیکسل به رنگ a1d8ff # رسم کنید و آن را در جایی که در شکل 1 می بینید قرار دهید. ابزار Direct Selection را بردارید . و از پایین مربع روی گوشه سمت راست کلیک کرده و به اندازه 3px به سمت چپ حرکت کنید. ابزار Delete Anchor Point Tool را برداشته و مانند شکل مراحل زیر را انجام بدهید.
مرحله 16 _ از منوی Edit گزینه Preferences و از آنجا Grid & Slices را انتخاب کرده (Edit > Preferences > Guides, Grid & Slices) و مقدار Gridline Every را برابر 1 قرار دهید. ابزار Rectangle Tool را انتخاب کنید و یک مربع با ابعاد 6 * 6 پیکسل به رنگ a1d8ff # رسم کنید و آن را در جایی که در شکل 1 می بینید قرار دهید. ابزار Direct Selection را بردارید . و از پایین مربع روی گوشه سمت راست کلیک کرده و به اندازه 3px به سمت چپ حرکت کنید. ابزار Delete Anchor Point Tool را برداشته و مانند شکل مراحل زیر را انجام بدهید. 


 مرحله 17 _ در آخر از شکلی که در مرحله قبل ایجاد کردید یک کپی تهیه کنید (Control + J). این لایه کپی را انتخاب کرده و آن را به داخل لایه group در مرحله 5 کشیده و در محلی که در شکل می بینید قرار دهید.
مرحله 17 _ در آخر از شکلی که در مرحله قبل ایجاد کردید یک کپی تهیه کنید (Control + J). این لایه کپی را انتخاب کرده و آن را به داخل لایه group در مرحله 5 کشیده و در محلی که در شکل می بینید قرار دهید.  نتیجه کار به صورت زیر می باشد :
نتیجه کار به صورت زیر می باشد :