در این آموزش با تکنیک های ساده یک منوی زیبا ایجاد می کنیم. امیدوارم از این آموزش لذت ببرید.

گام1
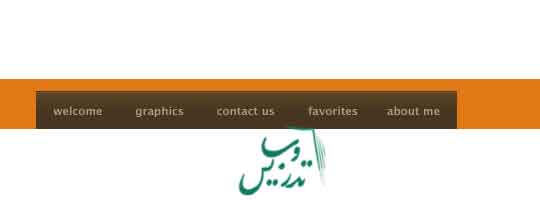
خوب یکی از بهترین راه های یادگیری فتوشاپ ساختن طرحی است که از آن خوشتان آمده است. من همیشه شرکت های طراحی سایت رو دنبال می کنم و یک منوی خوشگل در سایت LittleLines.com که برای یکی از مشتریانشون طراحی کرده بودند دیدم . خوب میخوام بشما یاد بدم این منو زیبا رو ایجاد کنید.
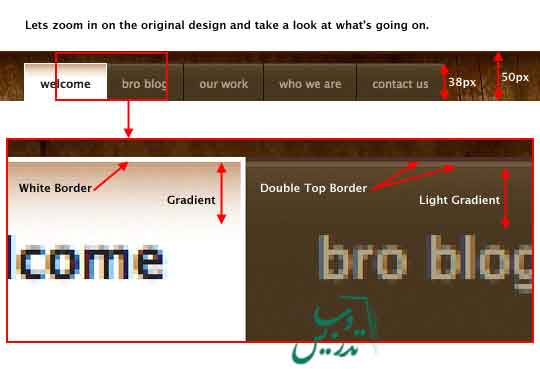
من روی منو زوم کرده ام تا بتوانم ببینم که آنها دقیقا چطور این منو را به این زیبایی طراحی کرده اند.

گام 2
خوب اولین کار اینکه یک سند فتوشاپ باز کنیم من ابعاد رو 200*540 پیکسل تنظیم کرده ام و رزولوشن را 72dpi قرار دادم .شما در هنگام طراحی قالب برای سایت باید اندازه صفحه خود را طوری انتخاب کنید که بتوانید تمام سایت را طراحی کنید، نه اینکه فقط برای قسمتی که الان قصد انجامش را دارید فضا ایجاد کنید.
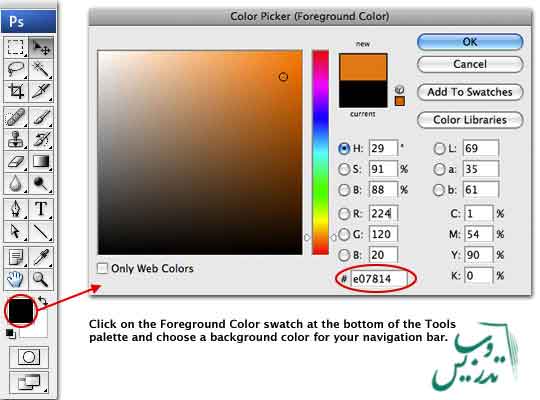
من در این مرحله برای بکگراند یک زمینه ساده قرار خواهم داد برای اینکار از کد رنگ e07814# استفاده می کنم که یک نارنجی خوشگل به ما خواهد داد .

گام3
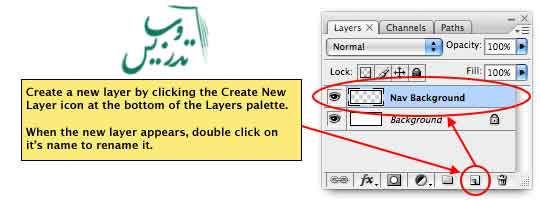
یک لایه جدید ایجاد کنید برای اینکار از پنل لایه ها روی ایکون ایجاد یک لایه جدید کلیک کنید. نام این لایه را Nav Background بگذارید .

گام 4
از ابزار انتخاب مستطیل استفاده کنید برای اینکار کلید M را بزنید. در نمای نزدیک از منوی ای که میخواهیم بسازیم دیدیم که ارتفاع این منو px50 است از ابزار info برای اطمینان از اینکه منوی ما هم همین اندازه است استفاده می کنم. از منوی Window>Info را انتخاب کنید. حالا می توان اندازه انتخاب را دید.
برای اینکه ناحیه انتخاب را با رنگ انتخاب شده پر کنید از کلید Ctrl+backspace استفاده کنید. برای خروج از انتخاب کلیدctrl+D .
برای انجام اینکار میتوان از نوار آپشن ابزار انتخاب مستطیل گزینه Fixed Size را انتخاب کنید.

گام 5
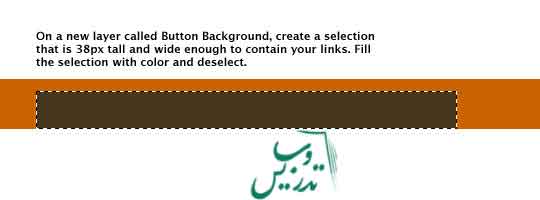
حالا اجازه دهید که برای دکمه ها یک محل ایجاد کنیم. یک لایه جدید به نام Button Background ایجاد کنید. رنگ روزمینه را f47361# انتخاب کنید . یک ناحیه انتخاب بالای Nav Background ایجاد کنید . ارتفاع را 38 پیکسل و عرض را با اندازه ای که همه منو ها در آن جا شود انتخاب کنید بعدا هم میشه این اندازه هارا تغییر داد.
ناحیه انتخابی را با رنگی که تعیین کرده ایم پر کنید کافیست که کلید alt+backspace را بزنید. سپس از انتخاب خارج شوید برای اینکار کافیست که کلید ctrl+D را بزنید.

گام 6
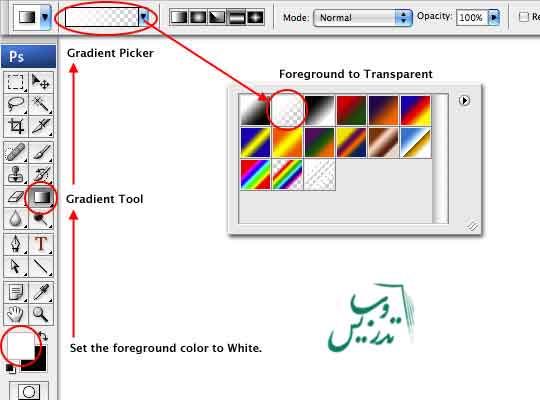
حالا باید یک گرادیانت روشن به لایه Button Background بدهیم . یک لایه جدید به نام White Gradient ایجاد کنید. حالا کلید D و سپس X را بزنید تا رنگ روزمینه سفید شود.
کلید G را برای انتخاب ابزار گرادیانت بزنید . از جعبه انتخاب گرادیانت در منوی راست کلیک این ابزار و یا در نوار آپشن انتقال از رنگ سفید به ترانسپرنت را انتخاب کنید.

گام 7
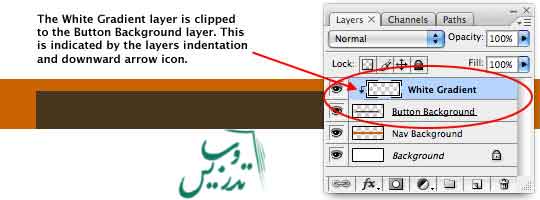
قبل از اعمال گرادیانت میخواهیم که لایه White Gradient به صورت یک کلیپ ماسک در بیاید. تالایه Button Background را ماسک کند. روی لایه White Gradient راست کلیک کنید و از منوی باز شده گزینه Create Clipping Mask را انتخاب کنید. اینکار باعث میشود که در لایه White Gradient تنها قسمت هایی که بالایه Button Background همپوشان هستند دیده شوند.
یک راه ساده برای ایجاد یک کلیپ ماسک از یک لایه فشردن کلید Alt و انتقال موس به خط جداکننده دو لایه است وقتی که موس تغییر شکل داد کافیست کلیک کنید.

گام8
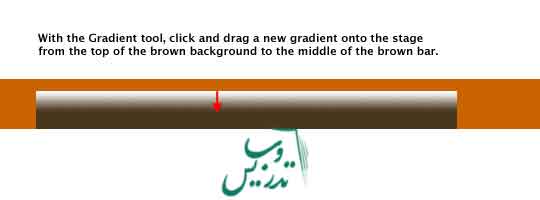
حالا باید گرادیانت را اجرا کنیم برای اجرای گرادیانت تنها کافیست که با ابزار گرادیانت از بالا به پایین دراگ کنیم. من از بالای قسمت قهوه ای مربوط به دکمه ها تا وسط مسیر به پایین موس را دراگ می کنم.
من دستهای نقاشی ندارم و کلید shiftرا هنگام دراگ کردن نگاه میدارم تا از خط صاف خارج نشوم.

گام9
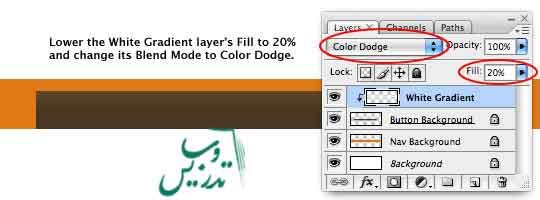
افتکت دکمه ها خیلی زیاد است بنابراین در لایه White Gradient در پنل لایه ها Fill=20% قرار می دهم و نوع ترکیبی لایه را روی Color Dodge قرار می دهم.

گام10
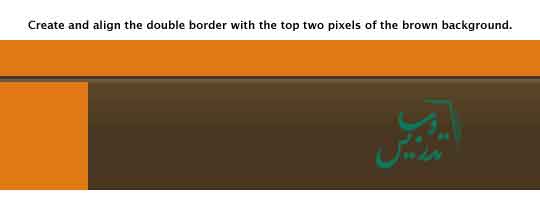
حلا میخواهیم که قاب دو خطی بالای دکمه های قهوه ای را ایجاد کنیم. یک لایه جدید به نام Double Border ایجاد کنید. رنگ رو زمینه خود را روی 644239# و رنگ پس زمینه را 866d53 # قرار دهید.
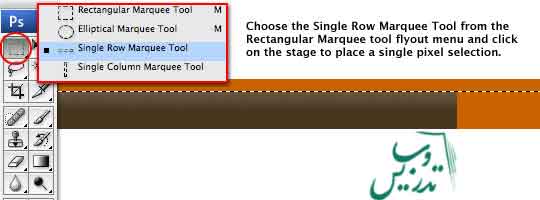
ابزار ایجاد یک خط انتخابی افقی را از منوی سمت راست ابزار انتخاب مستطیل انتخاب کنید. بالای منوی قهوه ای کلیک کنید حالا شما یک سطر را انتخاب کرده اید. نگران دقت محل قاب منو ها نباشید همیشه میتوان این قاب را تغییر مکان داد.

گام 11
ناحیه انتخاب را با رنگ روزمینه پر کنید برای اینکار کافیست که کلید Alt + backspace رو بزنید .
در حالیکه هنوز ابزار انتخاب فعال است با کلید جهت دار پایین ناحیه انتخاب را یک پیکسل پایین تر ببرید. حالا با فشردن کلید Ctrl+Backspace می توانید این ناحیه انتخابی را با رنگ پسزمینه پر کنید. حالا برای خروج از انتخاب کلید Ctrl+D را بزنید.تهیه و تنظیم از سایت تدریس وب با ما در تماس باشید.
اگر میخواهید که این قاب ها را جابجا کنید کلید V را برای انتخاب ابزار جابجایی بزنید حالا با کلید های جهت دار این قاب را جابجا کنید. من زوم کرده ام تا بتوانم به درستی ببینم که ظاهر کار چگونه است.

گام 12
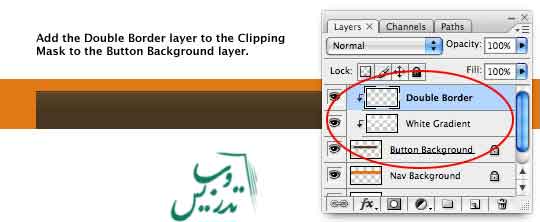
حالا باید لایه Double Border را بصورت کلیپ ماسک برای لایه Button Background در آورد. روی لایه Double Border راست کلیک کنید و از منوی ظاهر شده گزینه Create Clipping Mask را انتخاب کنید.

گام 13
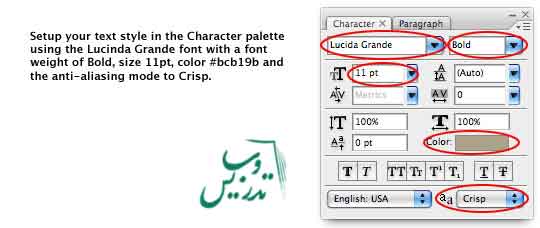
حالا که پس زمینه کارش تمام شده است ابزار تایپ را انتخاب کنید. برای اینکار تنها باید کلید T را بزنید.سایتی که LittleLines طراحی کرده بود از فونت Lucida Grande استفاده میکند. فونتی که توسط اپل ارائه شده است.حالا پنل کاراکتر را از منوی Window گزینه Character فعال کنید.
اگر از کاربران ویندوز هستید فونت Lucida Grande به دو صورت معمولی و بالد در سایت اپل بصورت رایگان برای دانلود وجود دارد میتوانید این فونتها را دانلود و استفاده کنید . من بجای اینکار از فونتهای موجود استفاده می کنم.
حالا از پنل کاراکتر گزینه Lucida Grande را پیدا کنید.من از فونت sans-serif و یا Verdana و یا Arial و Helvetica استفاده خواهم کرد. نوع فونت را بر روی بالد بگذارید. سایز را روی 11PT تنظیم کنید. رنگ را روی #bcn19b تنظیم کنید. و گزینه anti-aliasing رو در پایین پنل کاراکتر انتخاب کنید.

گام 14
در اینگونه قالب ها برای تایپ منو ها میتوان از فاصله استفاده کرد من 9 فاصله بین منو ها استفاده کرده ام . بعد از پایان تایپ روی علامت تیک روی نوار آپشن ابزار تایپ کلیک کنید. حالا شما یک لایه متن به پنل لایه ها اضافه کرده اید.

گام15
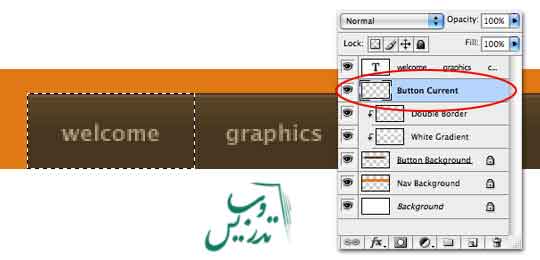
در حالیکه لایه متن انتخاب شده است کلید Ctrl را نگه داشته و روی ایکون ایجاد لایه جدید کلیک کنید به این ترتیب لایه ای زیر لایه فعال ایجاد خواهد شد نام این لایه را Button Current بگذارید.
کلید M را فشار دهید. و با ابزار انتخاب مستطیل اولین گزینه در منو را انتخاب کنید:

گام 16
کلید D را بزنید حالا با کلیدهای Ctrl+Backspace ناحیه انتخاب را با رنگ سفید پر کنید. از انتخاب خارج شوید برای اینکار از کلید ctrl+D استفاده کنید.

گام17
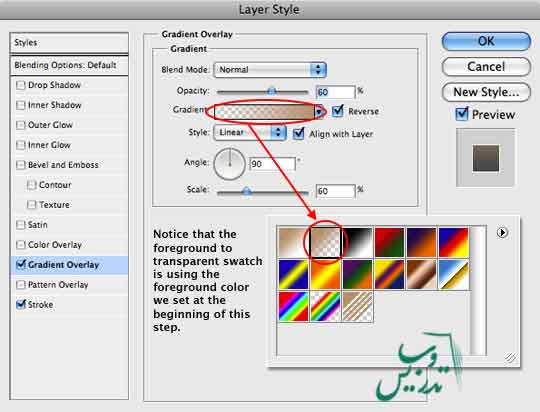
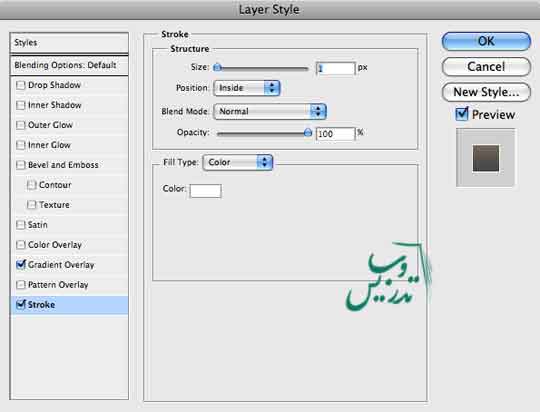
حالا باید به لایه Button Current استایل لایه اضافه کنیم. اما اول رنگ روزمینه را به #c8a282 تغییر دهید. پنجره استایل لایه را برای لایه Button Current را با دبل کلیک و یا راست کلیک و انتخاب Blending Options باز کنید. گزینه Gradient Overlay را انتخاب کنید. گزینه روزمینه به ترانسپرنت را انتخاب کنید.
اگر مکان گرادیانت با آنچه در نظر دارید متفاوت است با دراگ کردن آن را تغییر دهید. شما با دراگ محل انتقال گرادیانت را تغییر خواهید داد.


گام 18
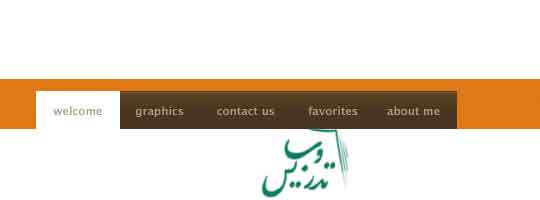
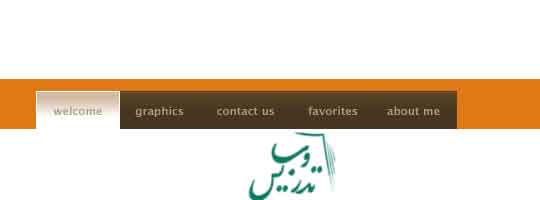
حالا باید همه چیز شبیه شکل زیر است.

گام 19
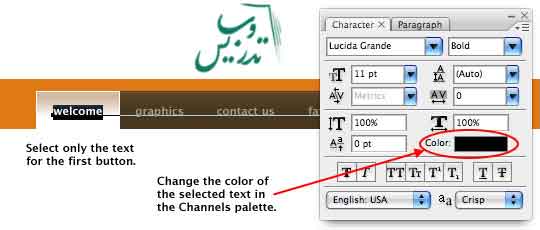
در سایتی که در LittleLines دیده بودم رنگ متن این منو مشکی بوده است بنابراین روی لایه متن کلیک کرده و کلید T را زده و سپس قسمت متن منوی اول را انتخاب می کنم. من برای تغییر رنگ از پلن کاراکتر استفاده می کنم.

گام 20
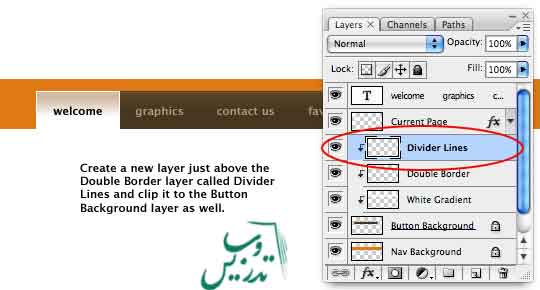
گام آخر ایجاد خط جدا کننده مشکی بین بقیه منو هاست . روی لایه Double Border کلیک کنید. یک لایه بالای آن به نام Divider Lines ایجاد کنید. از آن برای لایه Divider Lines یک کلیپ ماسک درست کنید. حالا سه لایه به لایه Button Background کلیپ ماسک شده اند.

گام21
برای ایجاد خطوط مشکی کلید D را زده و با ابزار Single Column Marquee
یک خط انتخاب عمودی بین منوی دوم و سوم ایجاد کنید. با کلید های جهت دار می توانید مکان این ناحیه انتخاب را تغییر داد. حالا کلید Alt+Delete رو بزنید تا ناحیه انتخاب با رنگ مشکی پر شود. سمت چپ تمام دکمه ها را به همین ترتیب جدا کنید و در سمت راست دکمه آخر هم یک خط جدا کننده رسم کنید و سپس کلید Ctrl+D را فشار دهید.
 .
.
گام 22
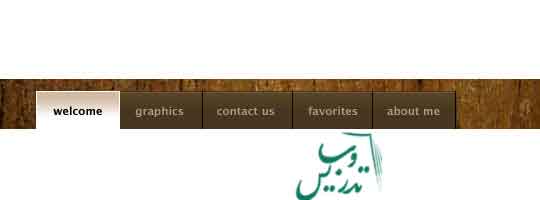
حالا باید بافت چوبی پس زمینه را اضافه کنیم میتوانید از اینترنت فایل بافت مد نظر را پیدا کنید. من از سایت defcon-x بافت مد نظر را پیدا کرده ام . شما میتوانید با هر بافتی این تمرین را ادامه دهید.
تصویر بافت را انتخاب و کپی کرده و در سند اصلی روی لایه ی Nav Background کلیک کنید این همان لایه ای است که رنگ نارنجی روی آن ریختیم حالا لایه کپی شده را درج کنید. لایه ای را که ایجاد شده به نام Wood تغییر نام دهید. حالا این لایه را با لایه Nav Background کلیپ ماسک کنید.
از ابزار Free Transform برای تغییر اندازه بافت چوبی استفاده کنید.

گام23
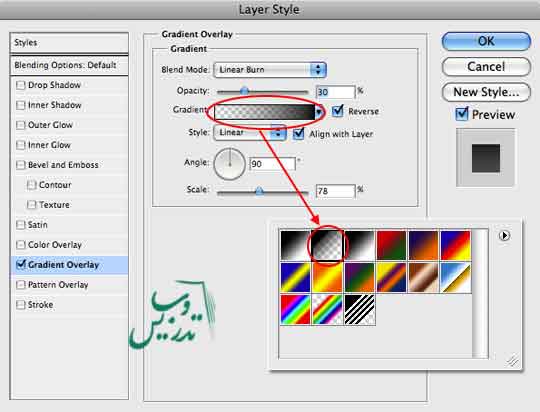
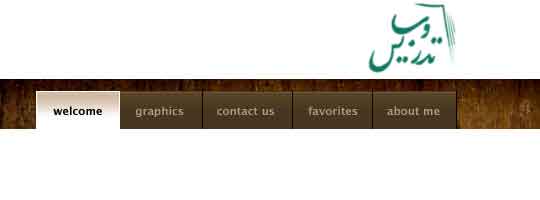
آخرین کار برای ایجاد یک منوی حرفه ای این است که یک لایه سیاه به تراسپرنت به صورت Gradient Overlay به لایه Nav Background اعمال کنیم . برای اینکار لایه Nav Background را انتخاب کنید و سپس از پنل لایه ها روی ایکون استایل ها کلیک کرده و گزینه Gradient Overlay را انتخاب کنید. نوع گرادیانت را مشکی به ترانسپرنت انتخاب کنید.

گام24
این نتیجه کار ماست امیدوارم از این آموزش لذت برده باشید.

برای مطالعه بیشتر به صفحه آموزش فتوشاپ سایت تدریس وب سربزنید.