گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/25 - 12:07
كد :159
در این آموزش یک منوی زیبا را به کمک ابزار های ساده ای مانند ابزار انتخاب و ابزار تایپ و استایل لایه ایجاد خواهیم کرد.

طراحی منوی سایت با دو رنگ متفاوت
گام1
ابتدا رنگی را انتخاب کنید.برای اینکار روی ایکون رنگ روزمنیه در جعبه ابزار کلیک کرده و کد رنگ 686868 #را انتخاب کنید.
برای طراحی قالب سایت و منوها میتوان از ابزار خط کش برای راحت تر کردن کار استفاده کرد. برای اینکار کلید Ctrl+R رو بزنید و خط کش ها را در محل های مد نظر قرار دهید منوی من قرار استکه 50 پیکسل ارتفاع و سه دکمه با عرض 166 پیکسل داشته باشم.
(گاهی رسم یک ناحیه انتخابی با اندازه ثابت میتواند کمک کند که اندازه ها دقیق تر باشد.)

گام 2
یک لایه جدید به نام Navigation Background ایجاد کنید.
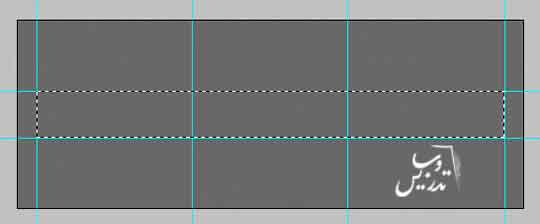
با ابزار انتخاب مستطیل یک ناحیه انتخاب مستطیل ایجاد کنیداین ناحیه انتخاب قرار است محل اصلی منوی ما باشد پس آن را در محل درست قرار دهید اگر با اینکار مشکلی دارید از کلید Spacebar. حالا رنگ این قسمت را به 2c2c2c # تغییر دهید و از ناحیه انتخاب خارج شوید . برای اینکار کلید Ctrl+D را بزنید.

گام 3
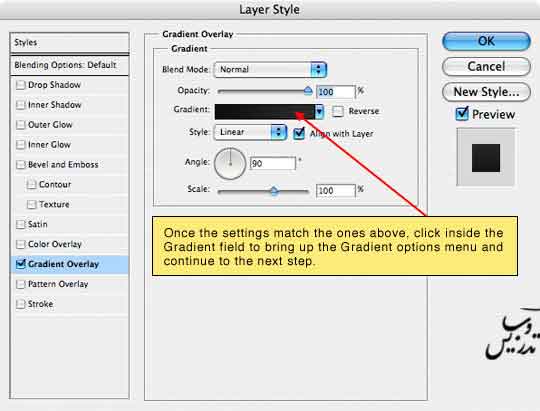
بر روی دکمه استایل لایه در پنل لایه ها کلیک کرده و گزینه Gradient Overlay را انتخاب کنید. تنظیمات را مانند تصویر زیر انجام دهید.

گام 4
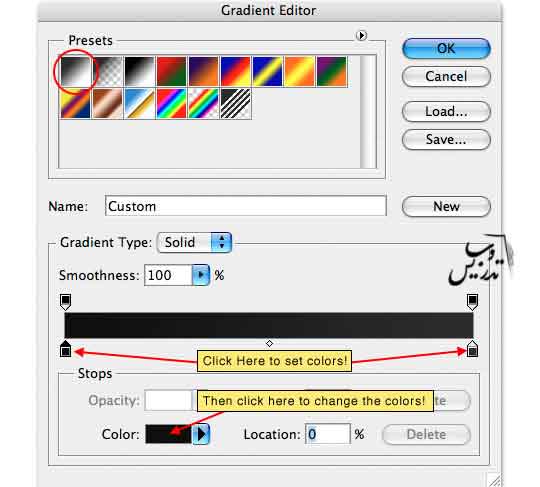
روی ابزار گرادیانت در پنجره استایل کیلک کنید.و رنگها را به ترتیب 0e0e0e #و 2c2c2c#قرار دهید.

گام 5
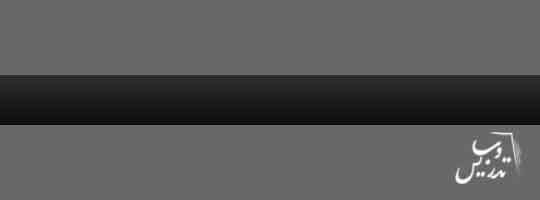
حالا مستطیل شما باید به این رنگ در آمده باشد:

گام 6
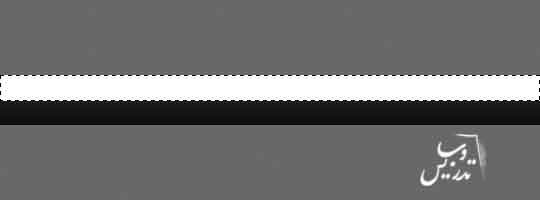
یک لایه جدید به نام Highlight ایجاد کنید . با ابزار انتخاب مستطیل یک مستطیل در نصفه بالای منو رسم کنید. و ناحیه انتخاب را با رنگ سفید پر کنید برای اینکار میتوانید کلید D و سپس Ctrl+Backspace را بزنید:

گام 7
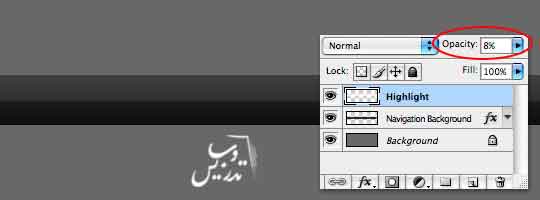
روی این لایه جدید یعنی Highlights کلیک کرده و Opacity=8% را انتخاب کنید. و کلید Ctrl+D را برای خروج از انتخاب بزنید.

گام 8
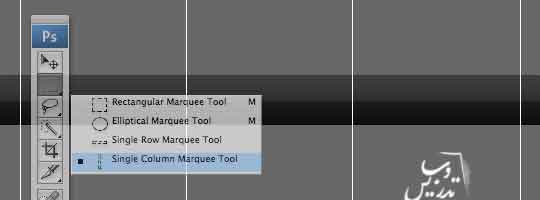
یک لایه جدید به نام Dividers ایجاد کنید.ابزار 1 Pixel Vertical Marquee tool را از منوی ابزار انتخاب مستطیل انتخاب کنید. روی خط کشی که خط بین منو ها را جدا میکند کلیک کنید تا یک پیسکل انتخاب شود.ناحیه انتخاب را با سفید پر کنید برای اینکار میتوانید کلید D و سپس ctrl+backspace را بزنید.من دوست دارم که این خط جدا کننده زیر هایلایت لایه باشد پس لایه آن را با دراگ جابجا خواهم کرد.

گام 9
میتوانید با هر روش دلخواهی نواحی که این خطوط جدا کننده از منو خارج شده اند را حذف کنید میتوانید از ابزار رسم انتخاب مستطیل و یا باCtrl و کلیک روی لایه آن را انتخاب و با کلید Ctrl+Shift+i انتخاب را معکوس و Delete را بزنید. سپس از انتخاب خارج کنید. برای اینکار Ctrl+D را بزنید.
میزان opacity=30% لایه Dividers را تنظیم کنید.

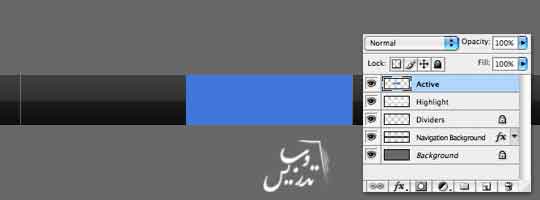
گام 10
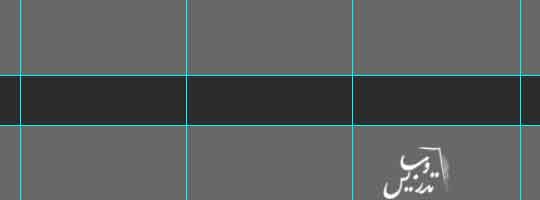
یک لایه به نام Active در بالای Dividers و در زیر لایه Highlights ایجاد کنید. این لایه قرار است که افکت دکمه فعال را ایجاد کند.با ابزار رسم مستطیل ناحیه میان دو خط جداکننده منو را انتخاب کنید.این ناحیه را بایک رنگ پر کنید من رنگ آبی را انتخاب کرده ام.

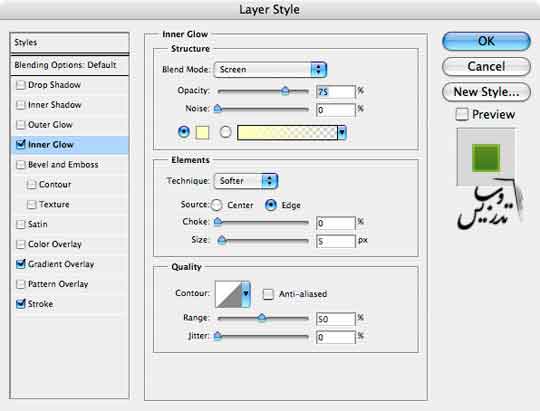
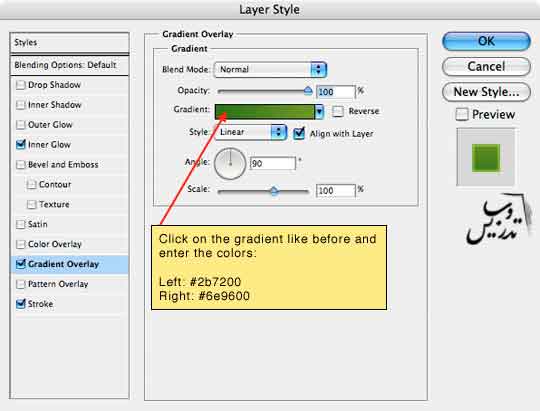
گام 11
روی ایکون ایجاد استایل لایه در پنل لایه ها کلیک کرده و گزینه inner glow را انتخاب کنید تنظیمات را مانند پنجره زیر انجام داده و بعد روی استایل لایه Gradient Overlay کلیک کرده و تنظیمات آن راهم مانند تصویر انجام دهید.



گام 12
حالا میتوانید افکت ما را مشاهده کنید

برای مطالعه بیشتر به صفحه آموزش فتوشاپ سایت تدریس وب مراجعه فرمائید.