گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/20 - 13:12
كد :151
ایجاد منو های ویستا در وب با فتوشاپ
این آموزش نحوه ایجاد منو های ویستا را به ما می آموزد و از سایه و گرادیانت برای ایجاد این منو ها استفاده خواهیم کرد
گام 1
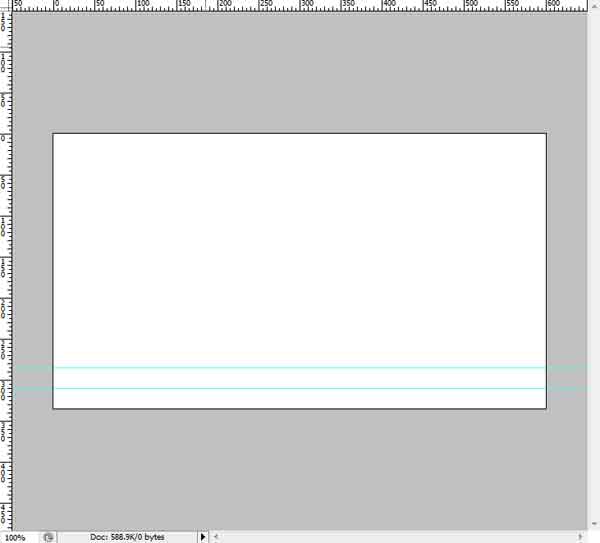
یک سند جدید با ابعاد 600x335px. ایجاد کنید از منوی View>Rulers را انتخاب کنید و دو خط کش در 285px و 310px. قرار دهید

گام 2
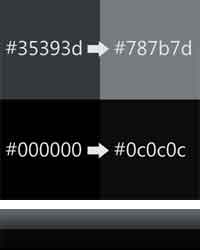
حالا با کمک ابزار رسم مستطیل بر روی خط کش پایین یک مسطیل رسم کنید اسم این لایه را lower bar بگذارید و روی آن دبل کلیک کنید و گزینه Gradient Overlay را انتخاب نمایید و رنگ #000000 تا #0c0c0c را در زاویه 90 درجه اعمال کنید .

گام 3
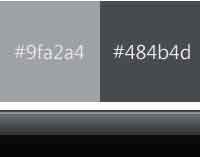
ابزار رسم خط را برداشته و ضخامت آن را بر روی 2PX تنظیم کنید یک خط در زیر شکل بالا رسم کنید و رنگ آن را روی #9fa2a4. تنظیم کنید نام این لایه را lower highlight بگذارید یک خط در بالای منو رسم کنید و رنگ آن را #484b4d بکذارید و نام آن را upper highlight بگزارید این لایه ها را با هم گروپ کنید و نام گروپ را bar بگزارید:

گام 4
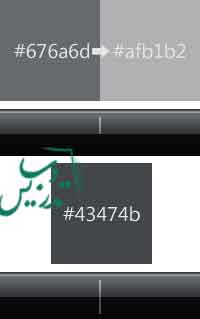
حالا میتوانیم که جدا کننده منو ها را طراحی کنیم ابزار رسم خط را انتخاب و ضخامت آن را روی 2 پیکسل قرار داده و یک خط عمودی در قسمت بالای منو رسم کنید روی لایه دبل کلیک کنید و Gradient Overlay را انتخاب کرده و در زاویه 90 درجه رنگ های#676a6d و #4d6672 را اعمال کرده و نام این لایه را به upper divider تغییر بدهید.
حالا همین کار را برای رسم خط جدا کننده قسمت پایین منو انجام دهید و رنگ آن را #43474b انتخاب کنید و نام آن را lower divider بگزارید این دو خط را در یک پوشه به نام divider قرار دهید.

گام 5
با رنگ سفید و با ابزار تایپ متن منو ها را تایپ کنید ما از فونت Segoe استفاده می کنم که در ویستا به کار رفته است و ابعاد فونت را هم 11pt در نظر خواهیم گرفت متن منو ها را تایپ کرده و تمام آنها را در یک پوشه به نام links قرار می دهم.
منو های ما به شکل زیر در آمده است

گام 6
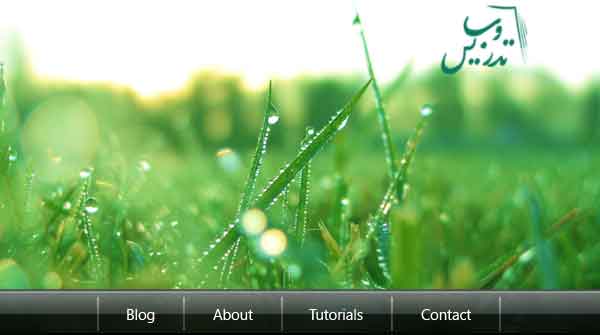
یک بکگراند انتخاب کنید ما عکس زیر را انتخاب کرده ایم:

لایه بکگراند را زیر لایه منو قرار داده و نام آن را بکگراند بگزارید .

گام 7
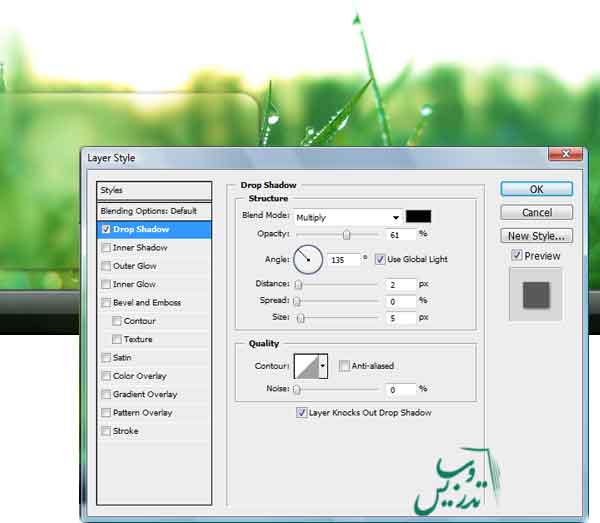
لایه بکگراند را کپی کنید ابزار رسم مستطیل را انتخاب کنید از خارج از بوم در سمت چپ شروع به رسم کنید که تنها دو گوشه گرد داشته باشید.
لایه را Rasterize کنید ، با ابزار Magic Wand آن را انتخاب و رنگ آن را حذف کنید ، خط دور حفظ خواهد شد. حالا لایه کپی بکگراند را انتخاب و ناحیه انتخاب شده را حذف کنید یک لایه جدید به نام blur اضافه کنید .
مستطیل را در این لایه قرار داده و از منوی filter گزینه Blur و سپس Gaussian Blur را انتخاب نمایید و به لایه یک سایه Drop shadow بدهید:

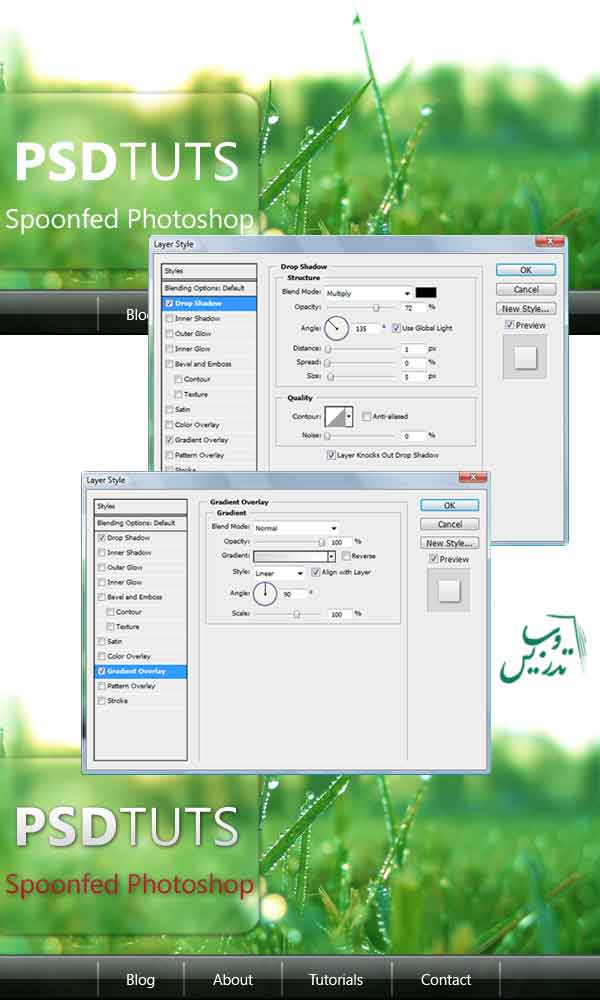
گام 8
حالا باید متن داخل مستطیل محو شده را وارد کنیم. از همان فونت استفاده کنید. فونت Bold استفاده کنید و به آن سایه Drop Shadow بدهید. و سپس به آن گرادیانت اضافه کنید.

گام9
حالا باید افکت هاور کردن دکمه ها را اضافه کنیم برای اینکار از یک شکل بیضی برای ایجاد تغییر رنگ در دکمه ها استفاده می کنیم. رنگ آن را برروی #5c94c5 قرار داده و Gaussian blur=10 px بدهید برای اینکه این دایره در بخش مد نظر باشد از ابزار انتخاب مستطیل استفاده کنید.

گام آخر
حالا ما یک منو به همراه یک مربع بلوری شکل داریم که در فضای وب می توانیم از آن استفاه کنیم . با کد نویسی میتوان هاور کردن روی دکمه های منو را تنظیم نمود :

تهیه شده در سایت تدریس وب با ما در تماس باشید.